JavaScriptで配列評価 / 全てtrueならtrue
jsのある配列の値が
全てtrueならtrue、1つでもfalseならfalseを返却してくれる
var result = booleanArray.every(function(val, index, array){ return (val)})
1つでもtrueならtrueを返却してくれる
var result2 = booleanObj.some(function(val, index, array){
console.log(val.flag);
return (val.flag)
});
Vue.js Vuexのstateが配列のときgetterが変更しない
ハマったのでメモ。
vuexでstateが配列のものをgetterで返却していたのですが、stateの配列の値が変わっても変更されませんでした。
vuex/store.js
const module = {
state: {
array: null
},
mutations: {
updateArray(state) {
state.array[0] = '2'//array: ['2', '2', '3']
},
initArray(state) {
state.array[0] = '1'
state.array[1] = '2'
state.array[2] = '3'
}
},
getters: {
getArray(state, getters) => (index) => {
return state.array[index] //添え字がindexのものがreturnされている。引数で読み出し元が指定
}
}
}
例えば、こんな感じ
(actionsは省略しました。)
mutationsのinitArrayで初期値を登録。
mutationsのupdateArrayでstate.array[0]の値を変更しているのに、
gettersのgetArrayが走りません。
調べてみると、ありました。
新しい要素の追加方法が悪かったのかな・・? initArrayは変えずに、updateArrayを以下のように変えました。
vuex/store.js
import Vue from 'vue'
const module = {
state: {
array: null
},
mutations: {
updateArray(state) {
Vue.set(state.array, 0, '2')
//Vue.set(target, key, value)
},
/* 省略 */
オブジェクトの場合は以下の方法があるそうです。
vuex/store.js
import Vue from 'vue'
const module = {
state: {
array: {}
},
mutations: {
initArray(state, value) {
state.array = {
...state.array,
value
}
},
/* 省略 */
[https://vuex.vuejs.org/ja/mutations.html:title]
jsでbreakを思ったところに返す
break labelというものを初めて知ったのでメモ。
LABEL_NAME: {
for (var a in array) {
if (a == 2) {
break LABEL_NAME;
}
}
}
でラベルの名前をつけたところの下に抜けることができる。
ちなみにCasperJSでbreak labelをやりたかった場合、はこちらを使わせていただきました。
github.com
casper.gotoとcasper.labelをコピペしてきて、こんな感じ
casper.label("LABEL_NAME");
for (var a in array) {
if (a == 2) {
this.goto("LABEL_NAME");
}
}
Nuxt.jsにcanvasを追加してみた
をVue.jsのNuxt.jsに移行してみました。
なんとなくテンプレートでcreatedを使用してしまうんですが、
ライフサイクルをぜんぜん理解していなかったため、クライアントサイドのjsを動かそうと思ってつまづいていました。
ライフサイクル
vuejs.org
createdとbeforeCreatedはクライアントサイド・サーバーサイドの両方実行、
それ以降は全てクライアントサイドらしい。
プラグイン - Nuxt.js
github pagesで公開できるらしいので試してみました。
generate後、.gitignoreの記述を変更。(_nuxtとdistがignoreされています)
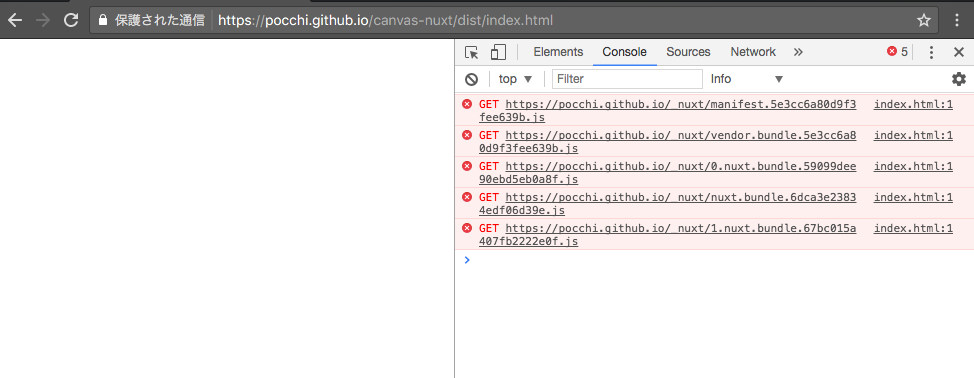
upしてみましたが、_nuxtの読みこみでエラー。
-設定の変更が必要かも。-

リポジトリ名がユーザー名と同じになっていなかったためでした。
LT会で発表してみました。
https://www.slideshare.net/secret/goZj0bHG9GoHXX
配列の後に配列を追加するのはarray_mergeでよかった(PHP)
PHPの配列マージには結構種類があって
+で連結するとかarrarray_mergeとかarray_merge_recursiveとか
キーが同じ配列同士の2つの配列をマージしたい場合、
$array_1 +$array_2だと、同じキーであれば$array_1に食われてしまう。
+した場合
$array_1 = array(0=>'value0', 1=>'value1', 2=>'value2'); $array_2 = array(0=>'value3', 1=>'value4', 2=>'value5'); var_dump($array_1 + $array_2); /* 結果 array(3) { [0]=> string(6) "value0" [1]=> string(6) "value1" [2]=> string(6) "value2" } */
array_mergeかarray_merge_recursiveを使う
var_dump(array_merge($array_1, $array_2));
var_dump(array_merge_recursive($array_1, $array_2));
/* 結果
array(6) {
[0]=>
string(6) "value0"
[1]=>
string(6) "value1"
[2]=>
string(6) "value2"
[3]=>
string(6) "value3"
[4]=>
string(6) "value4"
[5]=>
string(6) "value5"
}
array(6) {
[0]=>
string(6) "value0"
[1]=>
string(6) "value1"
[2]=>
string(6) "value2"
[3]=>
string(6) "value3"
[4]=>
string(6) "value4"
[5]=>
string(6) "value5"
}
# array_mergeとarray_merge_recursiveのちがい
キーを文字列に変えてみた場合が顕著
$array_1 = array('a'=>'value0', 'b'=>'value1', 'c'=>'value2');
$array_2 = array('a'=>'value3', 'b'=>'value4', 'c'=>'value5');
var_dump(array_merge($array_1, $array_2));
/*結果
array(3) {
["a"]=>
string(6) "value3"
["b"]=>
string(6) "value4"
["c"]=>
string(6) "value5"
}
*/
var_dump(array_merge_recursive($array_1, $array_2));
/*結果
array(3) {
["a"]=>
array(2) {
[0]=>
string(6) "value0"
[1]=>
string(6) "value3"
}
["b"]=>
array(2) {
[0]=>
string(6) "value1"
[1]=>
string(6) "value4"
}
["c"]=>
array(2) {
[0]=>
string(6) "value2"
[1]=>
string(6) "value5"
}
}
*/
var_dump($array_1 + $array_2);
/*結果
array(3) {
["a"]=>
string(6) "value0"
["b"]=>
string(6) "value1"
["c"]=>
string(6) "value2"
}
*/
Nuxt(Vue)でservice workersを動かしたい
VueでちゃんとSSRしようと思ってNuxtに手を出すついでにPWAもやってみたいと思って、欲張ってやってみました。
すんごいハマったけど、なんとか

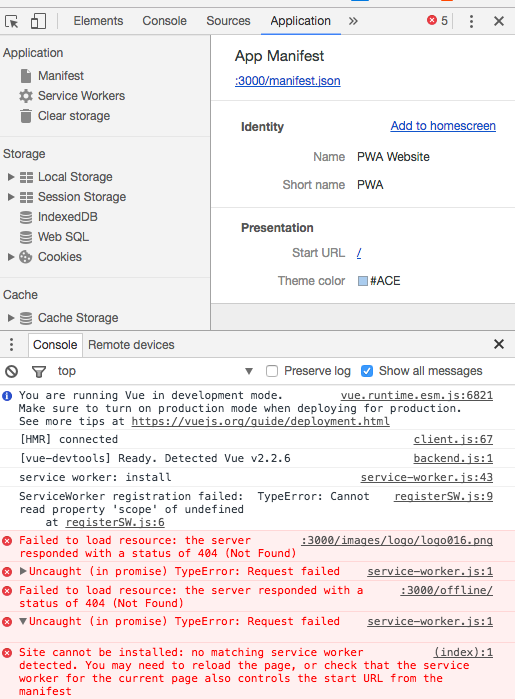
までできたのでそこまでの方法を残しておく。 (まだservice-worker.jsのエラーいっぱい出てるしこの方法でいいのかわかんないけど動いたのでとりあえず)
static/service-worker.jsを作成
とりあえずstatic/にservice-worker.jsを作成しておく。
とかほんとは使えるといいみたいだけど、ひとまずサンプルをコピペして作成。
サンプルコピペ元とか参考とか引用とか
plugins/registerSW.jsを適当に作成
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
}
static以下にservice-worker.jsを置いておけば、'/service-worker.js'でアクセスできます。
nuxt.config.js の plugins キーにファイルを記述
plugins: [
{ src: '~plugins/registerSW.js', ssl: false }
]
sslをfalseにするとブラウザのみで動かせるって書いてありました。
ここまでやったら一番初めの画像まで動きます。
残りはまた後日。
mountedとかクライアントサイドのみで動作するものならstore/index.jsへの記述でいけるのかも・・